# 初探HTML

# 1.使用元素
如何标记文档内容?解决方案是使用HTML元素
I like <code>apple</code> and oranges.
HTML元素一般分为三个部分,例如code元素:<code>apple</code>, <code>为开始标签(tag),</code>为结束标签,中间的apple为元素内容。
- 不同的元素有不同的含义,code元素代表代码片段。
- 元素名不区分大小写
- 浏览器不会显示元素的标签,它的任务是解读HTML文档。
# 使用空元素
元素的开始标签和结束标签之间并非一定要有内容。没有内容的元素称为空元素。有些元素为空时没有意义(如code元素),即便如此,它也是有效的HTML代码。
I like <code></code> apple and oranges.
# 使用自闭合标签
空元素可以更简洁的只用一个标签表示。
I like <code/> apple and oranges.
# 使用虚元素
有些元素只能使用一个标签表示,其中放入任何内容都不符合HTML规范,这类元素称为需元素(void element),比如 hr 元素,它用来表示内容中 段落级别的终止。hr元素是具有呈现形式的元素,会显示一条横线。
<!-- 虚元素有两种写法:-->
<!-- 1.用单个开始标签表示虚元素 -->
<hr>
<!-- 2.用空元素结构表示虚元素 -->
<hr />
# 省略标签
许多HTML5元素在某些条件下可以省略其中的一个标签
# 2.使用元素属性
如何细调浏览器处理HTML元素的方式?,解决方案是把一个或多个属性应用到元素上。元素可以通过属性进行配置。
- 属性只能用于开始标签,不能用于结束标签。属性具有名称和值两部分。
- 属性分为全局属性和元素专有属性。全局属性任何元素都可以设置对应的属性,如id、class,专有属性只有特定的元素才有。如a元素的href属性。
I like <a href="apples.html">apples</a> and oranges
上面的例子中,a标签多了一个名为href的属性名,href属性的值为 apples.html。a元素用来生成超链接,点击该元素会加载另一个HTML文档,href属性配置的是超链接的目标URL。
# 一个元素对应多个属性
一个元素可以应用多个属性,属性之间以一个或多个空格分开即可
- 属性的前后顺序并未做要求
I like <a class="link" href="/apples.html" id="firstlink">apples</a> and oranges.
# 使用布尔属性
有些属性属于布尔属性,不一定需要设置一个值,只需将元素名添加到元素中即可。
Enter you name <input disabled>
<!-- 布尔属性有点小古怪,下面的代码也有同样的效果 -->
Enter you name <input disabled="">
Enter you name <input disabled="xxx">
Enter you name <input disabled="false">
Enter you name <input disabled="disabled">
上面的例子中,布尔属性为disabled,添加该属性可以阻止用户输入数据。
# 使用自定义属性
用户可以自定义属性,但必须以 data- 开头,这种属性也叫做作者自定义属性或扩展属性。
Enter you name:
<input disabled='true' data-creator="adam" data-purpose="collection" id="testinput">
<script>
// 如果元素使用了自定义属性,则元素可以通过自身的dataset属性获取自定义属性内容
// 通过JS获取自定义属性内容
var testinput = document.getElementById("testinput");
testinput.dataset // DOMStringMap {creator: "adam", purpose: "collection"}
testinput.dataset.creator // "adam"
testinput.dataset.purpose // "collection"
</script>
# 3.创建HTML文档
元素和属性不会孤立存在,他们是用来标记HTML文档内容的。创建一个HTML文档,最简单的方法是创建一个文本文件,将其扩展名改为.html,HTML文档最常见的使用方式是使用浏览器查看。
# HTML文档结构
<!DOCTYPE html>
<html>
<!-- elements go here-->
<head>
<!-- 元数据:metadata goes here -->
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<!-- 内容:Content and elements go here -->
I like <code>apples</code> and oranges.
</body>
</html>
- HTML文档的外层结构由 DOCTYPE 和 html 两个元素确定, DOCTYPE元素用布尔属性html来告诉浏览器其处理的是HTML文档
- head元素内部用来存放HTML文档的元数据部分(可以用来向浏览器提供文档的一些信息,如标题、编码等)
- html的注释以"<!--"开头, 以"--->"结尾,浏览器会忽略这两个标签之间的一切内容
- body元素告诉浏览器该向用户显示文档的哪个部分。所有显示内容,一般都放在body元素内。frame相关标签除外。
# 父元素、子元素、兄弟元素
HTML文档中元素之间有明确的关系。
- 包含另一个元素的元素是被包含元素的父元素,body元素是code元素的父元素(code元素位于body元素的开始标签和结束标签之前)。反过来说,code元素是body元素的子元素。
- body元素和code元素又都是html元素的后代元素。
- head元素和body元素都是html的子元素, 他们是兄弟元素。
- 一个元素能以什么样的元素为父元素或子元素是有限制的。,这些通过元素类型表现出来。
# 了解元素类型
HTML5规范将元素分为3大类:
- 元数据元素(metadata element),用来构建HTML的基本结构,以及就如何处理文档向浏览器提供信息和指示。
- 流元素(flow element),用来确定一个元素合法的父元素和子元素范围。
- 短语元素(phrasing /'freɪzɪŋ/ element ),是HTML的基本成分。短语元素是流元素的一个子集。
其他元素,有些元素无法归入上面的三种类型中,这些元素要么没有什么特别的含义,要么只能用在一些非常有限的情况下。li元素就是一个受限的例子它表示列表项,只能要三种父元素(ol有序列表, ul无序列表, menu菜单)
# 4.使用HTML实体
HTML文档中有一些字符具有特殊含义,如 < 和 >字符, 有时想要显示这些字符,但不想他们被当做HTML处理时,可以使用HTML实体(entity),实体是浏览器用来代替特殊字符的一种代码。
| 字符 | 实体名称 | 实体编号 |
|---|---|---|
| < | < | < |
| > | > | > |
| & | & | & |
| © | © | © |
| ® | ® | ® |
| ™ | ™ | ™ |
# 5.HTML5全局属性
每种元素都能规定自己的属性,这种属性称为局部属性(local attribute),全局属性(global attribute)可以用在任意一个元素上。用来配置所有元素共有的行为。
# accesskey 属性
accesskey属性可以为input元素绑定一个快捷键,通过快捷键就可以访问对应的元素,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>accesskey</title>
</head>
<body>
<form>
Name: <input type="text" name="name" accesskey="n"/>
<p/>
Password: <input type="password" name="password" accesskey="p" />
<p/>
<input type="submit" value="Log In" accesskey="s" />
</form>
</body>
</html>
上面的例子中,用accesskey属性给Name的input输入框绑定了n键,当按下alt+n 时,光标会focus到该input元素上。同理,当按下alt+p时,光标会切换到password输入框;当按下alt+s键,相当于按下了Log In按钮,提交表单。
# class 属性
class属性用来将元素归类,找出文档中某一类元素,或为某一类元素应用css样式。
- 一个元素可以被归入多个类别,为此在class属性值中提供多个用空格分隔的类名即可。
<a class="class1 class2" href="http://apress.com">Apress web site</a>
<p/>
<a class="class2 otherclass" href="http://w3c.org">W3C web site</a>
# contenteditable 属性
contenteditable是HTML5中新增的属性,用途是让用户能够修改页面上的内容,可用来实现富文本编辑器。
<p contenteditable="true">It is raining right now</p>
上面的例子中,p元素contenteditable属性设置为ture之后,p元素的内容就可以编辑了。默认会设置为false,默认不可编辑。
# contextmenu 属性(x)
该特性已经从 Web 标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性。 HTMLElement.contextMenu - Web API 接口参考 | MDN (opens new window)
# dir 属性
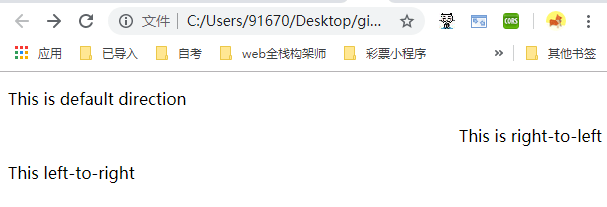
用来规定元素中文字的方向。有两个有效值:ltr(从左到右) 默认值, rtl(从右到左)
<p>This is default direction</p>
<p dir="rtl">This is right-to-left</p>
<p dir="ltr">This left-to-right</p>

# draggable、 dropzone属性
draggable、dropzone两个属性是HTML5支持拖放操作的方式之一,draggable用来表示元素是否可拖放,dropzone用来声明可将其他元素拖放到某个元素上。
# hidden 属性
hidden属性是一个布尔属性。用来隐藏相关元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hidden property</title>
<script>
// 隐藏或显示id为p2的元素
function toggleHidden() {
var p2 = document.getElementById('p2');
if (p2.hasAttribute('hidden')) {
p2.removeAttribute('hidden');
} else {
p2.setAttribute("hidden", "hidden");
}
}
</script>
</head>
<body>
<button onclick="toggleHidden()">Toggle</button>
<p/>
<p id="p1">第1段落</p>
<p id="p2" hidden>第2段落</p>
<p id="p3">第3段落</p>
</body>
</html>
# id 属性
id属性可以给元素分配唯一的标识符,用于将样式应用到元素或在JS元素中用来选择元素。
id属性还可以用来导航到文档中的特定位置。倘若有个example.html的文档,其中包含id属性为myelement的元素,那么使用example.html#myelement这个URL即可导航到该元素(#加上元素id值,称为URL片段标识符,fragment identifier)
# lang 属性
用于说明元素内容使用的语言。
<p lang="en">Hello - how are you?</p>
<p lang="ch">你好 - 最近怎么样?</p>
# spellcheck 属性(x)
用来表明浏览器是否应该对元素的内容进行拼写检查。这个属性只有用在用户可以编辑的元素上才有意义
这是一个实验性的功能,兼容性不好。spellcheck - HTML(超文本标记语言) | MDN (opens new window)
<textarea spellcheck="true">This is mispelled text.</textarea>
# style 属性
style属性用来直接在元素上定义css样式。
<p style="color:red;border:1px dashed #333;padding:10px;">style text</p>
# tabindex 属性
HTML页面上的键盘焦点可以通过tab键在各元素之间的切换。用tabindex属性可以改变默认的转移顺序。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>accesskey</title>
</head>
<body>
<form>
Name: <input type="text" name="name" tabindex="1"/>
<p/>
Password: <input type="password" name="password" tabindex="-1"/>
<p/>
Country: <input type="text" name="Country" tabindex="2"/>
<p/>
<input type="submit" value="Log In" tabindex="3" />
</form>
</body>
</html>
上面的例子中,tabindex为1的input会被第一个选中,再按tab会跳到tabindex为2的input,tabinex为-1的元素不会在用户按下tab键时被选中。
# title属性
title属性提供了元素的额外信息,鼠标移动上去,会显示对应的内容
<a href="http://zuo11.com" title="zuo11.com">这是一个链接</a>

← HTML5背景知识 HTML5元素背景知识 →